
圖片來源:Usplash
AMAZON IVS
Amazon IVS是AMAZON的互動式影片服務,可以利用此構建即時串流和互動影片體驗。
本篇文章主要參考 Deanin - Livestream to Your Rails App with Amazon IVS & Amazon Interactive Video Service
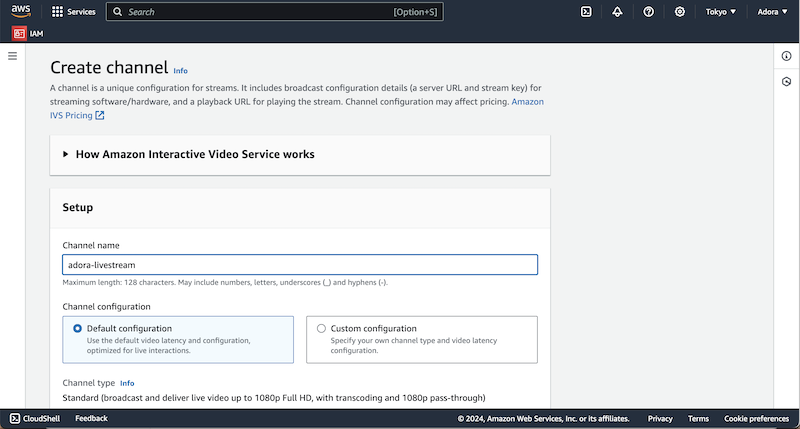
建立IVS Channel
AWS IVS的服務超過一定額度會需要收費,收費標準可以參考這裡:Amazon 互動式影片服務定價,這次使用的範圍在免費額度內。

打上Channel name即可,下方亦有可以將直播影片儲存至S3等選項,可依照個人需要調整
建置完成就會看到這個畫面:
建置Ruby on Rails專案
1 | |
為了方便可以將config/routes.rb 增加 root 'pages#home’
串接AWS IVS直播
最重要的部分就是這段,記得將PLAYBACK_URL替換成要載入的URL
要載入的URL:
1 | |
設定OBS
有在接觸直播的人應該蠻熟悉OBS的,OBS是一個用於錄影和直播的自由開源軟體,常見的Youtube, Twitch,FB, Instagram都可以接此直播,自訂的功能也很高,或是也可以像我們這次一樣,使用AWS IVS + OBS 放到自己的網頁專案裡,可以參考和下載:OBS
OBS → Setting → Stream → 複製自己AWS Channel的server & key貼上
AWS IVS Server & Key
接著在OBS 按下Star Stream就大功告成了!
AWS Channel:
網頁:
原本想說串接直播不知道會不會很難,看了Deanin - Livestream to Your Rails App with Amazon IVS 的教學發現透過AWS IVS變得簡單很多!
本篇文章是我由以下參考資料整理而成,如果您有興趣了解更多,請參考:
Comments