
這篇是個實作範例 ٩(●˙▿˙●)۶…⋆ฺ
主要內容都是參考以下影片而成,如果要了解更多可以看:
今天使用Rails來的Devise套件來製作管理者後台版面
以下為實作步驟:
- new一個新專案,我名稱設為blog,也可以設定別的
1 | |
- 在Gemfile資料夾安裝devise,並執行
bundle install
1 | |
1 | |
- 新增pages_controller&home.html.erb
這裡也可以設定別的主題,只不過為了示範所以選擇這個,
這個指令會生出Pages的controller,裡面有home方法,view有home.html.erb頁面,routes也會幫忙長好pages/home,蠻方便的٩(๑❛ᴗ❛๑)۶
1 | |
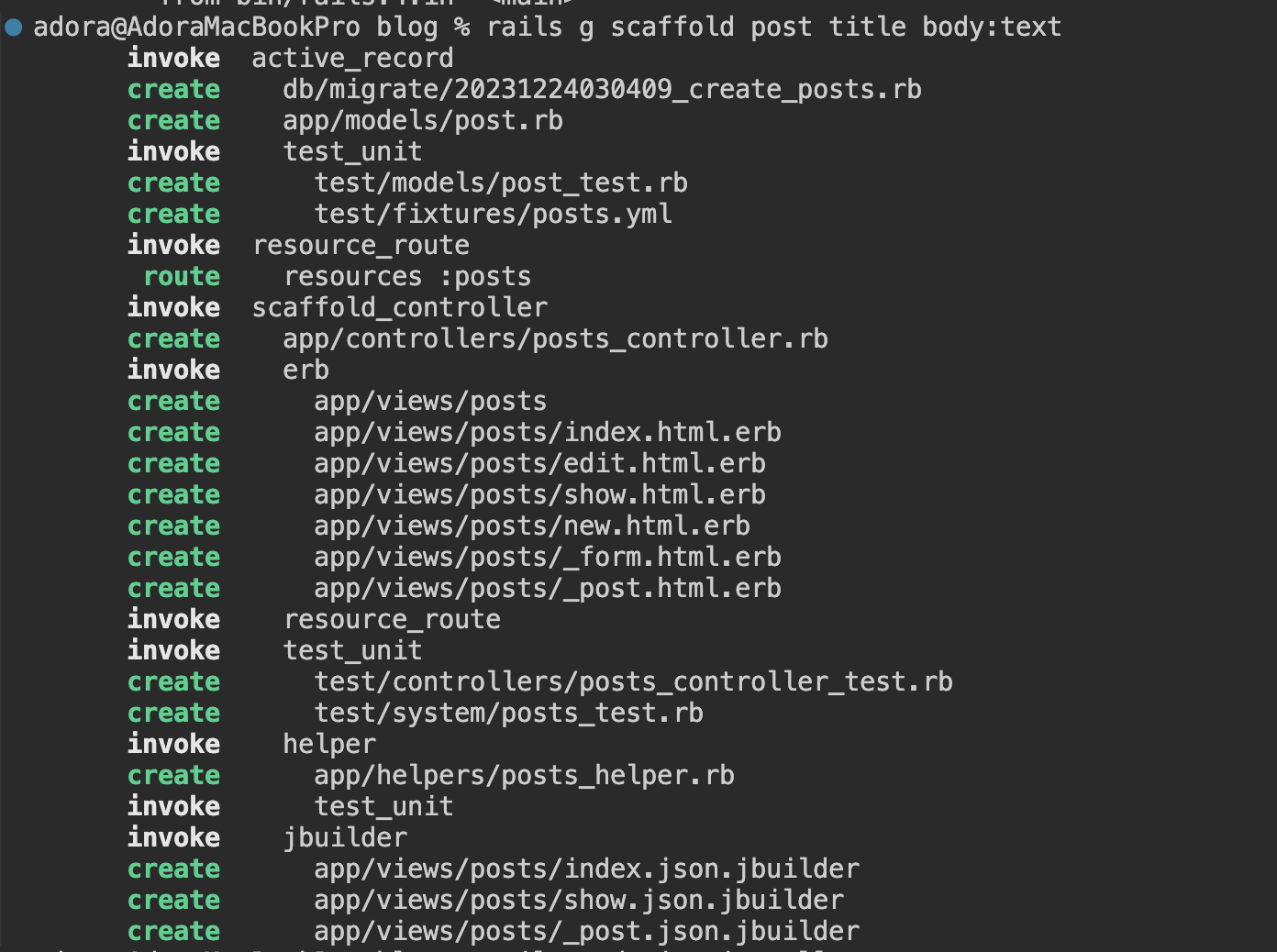
- 利用scaffold做CRUD的流程
用scaffold可以省掉好多步驟(´∀`)懶人救星
1 | |

- 設定routes
1 | |
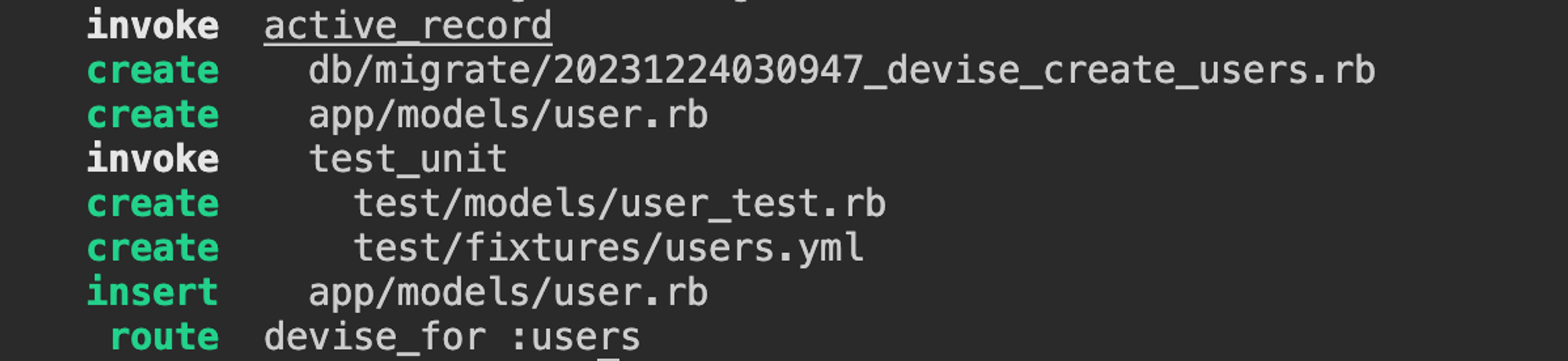
- 安裝Devise & 生成使用者
1 | |
1 | |
devise會自動幫你增加檔案,真的很方便
- 生一個migration,增加role欄位到User資料表
1 | |
- 到User model增加角色,其中角色的名稱都可以自己定義,我使用admin
1 | |
- 接著就可以到application_controller.rb,設置判斷使用者登入的layout頁面的
set_layout方法
1 | |
current_user&.admin?
這行原本是這樣寫:if current_user && current_user.admin == true
可以用 &. 簡化
如果current_user存在(也就是有登入)以及 登入的角色是admin的話,layout就使用admin
如果不是的話, layout就使用預設導入application
- 接著到layout資料夾下,手動新增一個admin.html.erb,內容可以隨自己喜好調整
1 | |
接著可以到home.html.erb頁面,寫跳轉的判斷
1 | |
這個寫的地方可以自由選擇,如果要做個網站有很多頁面的話,
我也有嘗試放在_navbar.html.bar,讓整個網頁都可以套用此設定
接著就大功告成了!!
這是剛剛步驟做出的首頁

登入頁面

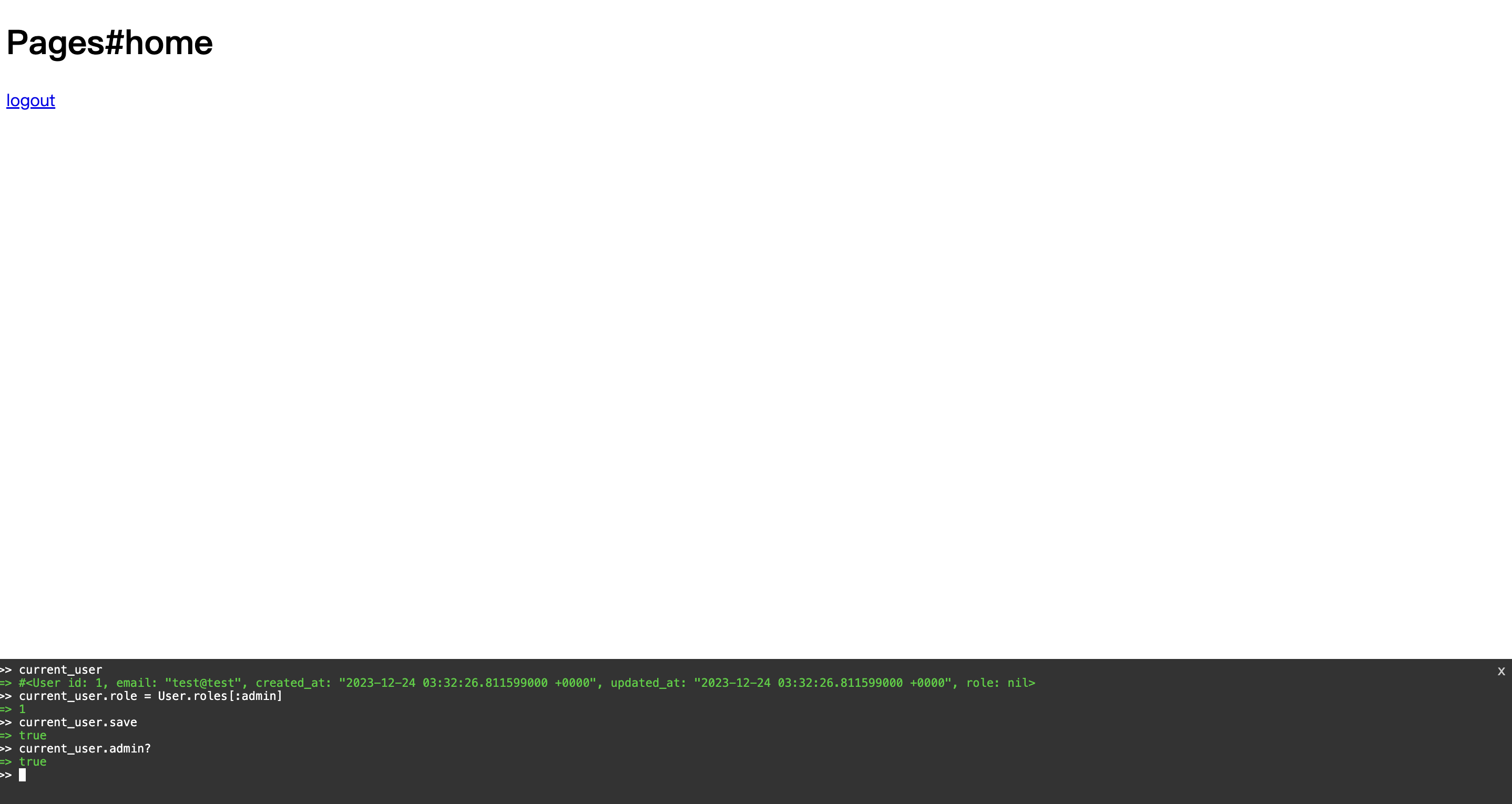
因為還沒設定current_user.role所以在html.erb頁面放<% console %>程式碼,
搭配指令,來快速指定某使用者的role

1 | |
登入成功後,就有管理者的介面了!!

實際應用的時候,可以把只有管理者知道的連結&資訊放在這,
讓他的介面看起來和一般使用者有區隔
使用Devise套件真的好方便٩(●˙▿˙●)۶…⋆ฺ 我原本想說自己刻好麻煩,
這整個步驟大約10分鐘就可以完成了!!
有興趣也可以試看看~~
本篇文章是我由以下參考資料整理+自己繪圖而成,如果您有興趣了解更多,請參考:
Comments